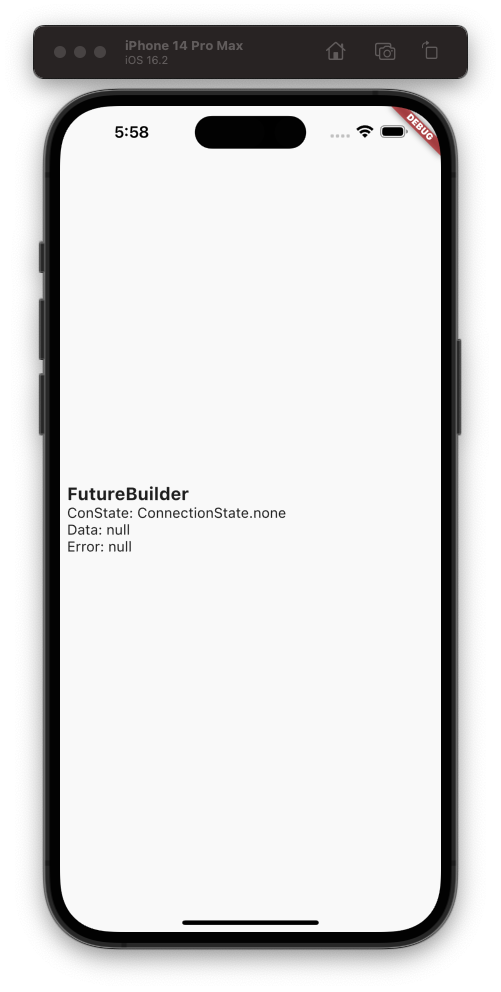
들어가기 앞서... 비동기 통신을 하면서 FutureBuilder 와 StreamBuilder 를 사용하게되는데, 무엇인지와 사용법을 알아보자! 본문으로... FutureBuilder 배우기 1. 기본 세팅! import 'dart:math'; import 'package:flutter/material.dart'; class HomeScreen extends StatefulWidget { const HomeScreen({Key? key}) : super(key: key); @override State createState() => _HomeScreenState(); } class _HomeScreenState extends State { final textStyle = TextStyle( fontSize..