728x90
들어가기 앞서...
이미지를 프로젝트에 등록하고, 이미지 위젯들을 사용해서 출력하는 방법을 알아볼것이다.
본문으로...
1. 프로젝트에 이미지 넣기!
1) 이미지를 root 폴더내에 assets/Image 폴더를 만들어 이미지를 추가해준다.

2) pubspec.yaml 파일에 assets 경로 설정해주자!

AndroidStudio 에는 pub get 버튼을 눌러야하지만, visual studio code 에서는 그냥 저장만 하면 된다.
2. Image.assets() 추가!

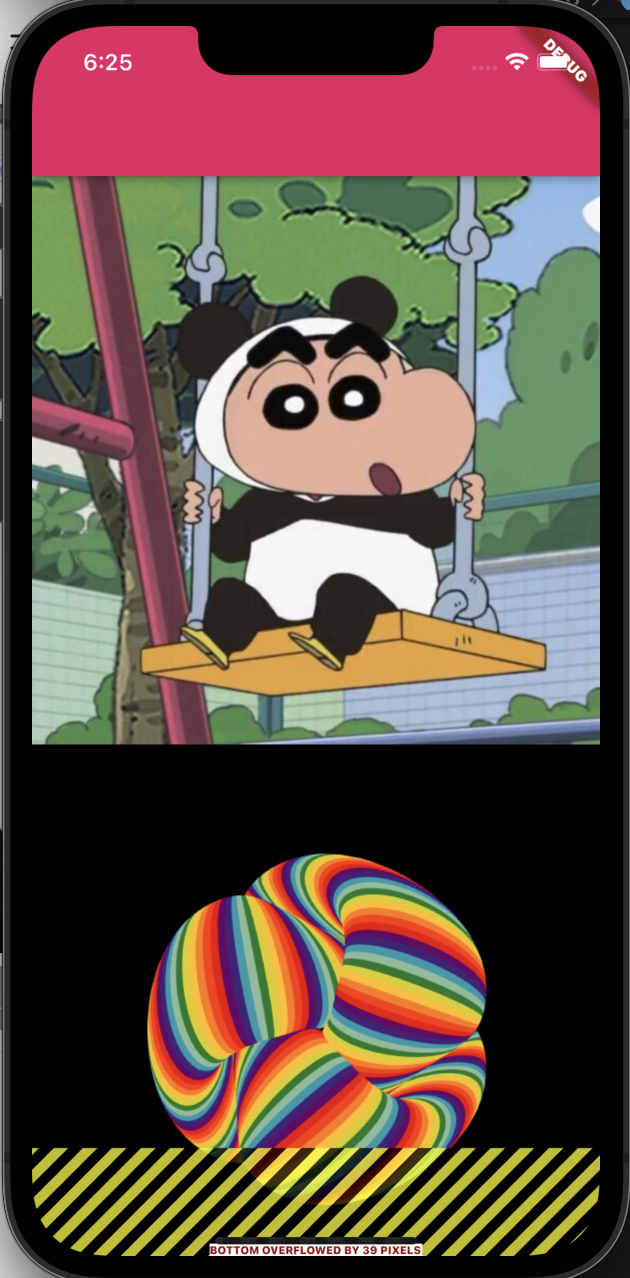
body: Column(
children: [
Image.asset('assets/image/panda.jpeg'),
Image.asset('assets/image/120430f.gif'),
],
),이미지의 영역이 넘어가서 에러표시가 뜨는데, 스크롤이 가능하도록 변경을 해주겠다.
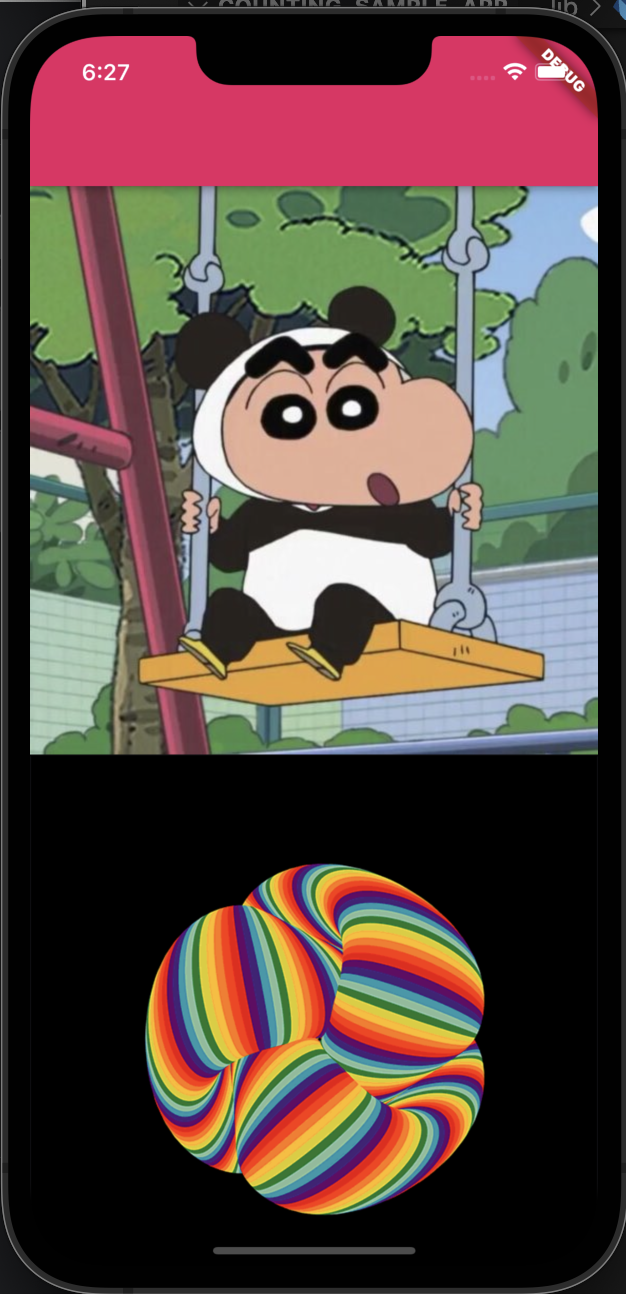
3. SingleChildScrollView() 추가!

body: SingleChildScrollView(
child: Column(
children: [
Image.asset('assets/image/panda.jpeg'),
Image.asset('assets/image/120430f.gif'),
],
),
),
4. network (네트워크 이미지 표시)
1) 인터넷 연결 필요하다.
2) 플러터가 이미지파일을 다운로드해서 캐시에 저장 후 화면에 띄운다.
3) 당연하게, asset 이미지 보다 로딩이 느리다
Image.network(
'https://www.galvanizeaction.org/wp-content/uploads/2022/06/Wow-gif.gif'
),
5. file (파일 이미지)
외부 폴더나 갤러리에 있는 이미지를 출력할때 File type
image.file(file),
아래와 같은 방법으로도 출력 가능하다.
Image(
image: AssetImage('assets/image/image2.gif');
)
Image(
image: NetworkImage('assets/image/image2.gif');
)6. Image 의 속성값 몇개만 공부하기
width : 넓이
height : 높이
bodFix : img 사이즈
| 정리 | 이미지 잘림 여부 | 비율 변화 | |
| BoxFit.contain | 이미지 잘리지 않고, 정해진 사이즈 안에서 비율 맞춰그린다. | X | X |
| BoxFit.fill | 사이즈에 맞춰 비율을 왜곡시켜 이미지 변형해서 채워 그린다. | X | O |
| BoxFit.cover | 이미지 비율은 유지, 사이즈 벗어나면 이미지 잘려서 그린다. | O | X |
| BoxFit.fitWidth | 넓이 사이즈에 맞춰 채워 그린다. | O | O 실상 유지하지만, 출력되는 이미지는 잘릴수 있기에 비율 유지 안된다고 표현 |
| BoxFit.fitHeight | 높이 사이즈에 맞춰 채워 그린다. | O | O 실상 유지하지만, 출력되는 이미지는 잘릴 수 있기에 비율 유지 안된다고 표현 |
| BoxFit.none | 원본 이미지 표시, 경우에 따라 이미지 잘린다. | O | O 실상 유지하지만, 출력되는 이미지는 잘릴 수 있기에 비율 유지 안된다고 표현 |
끝으로...
- 이미지 출력할 수 있는 위젯들을 사용할 수 있다!
- boxFix 의 속성들을 사용해 이미지의 사이즈를 조정할 수 있다!

728x90
'⭐️ 개발 > 플러터' 카테고리의 다른 글
| [패캠] 외부 패키지 사용법 이해 (0) | 2022.11.17 |
|---|---|
| 플러터 유용한 사이트 목록 (0) | 2022.11.16 |
| [패캠-코딩 왕초보를 위한 앱 만들기 풀패키지] (5) StatefulWidget, FloatingActionButton (0) | 2022.11.15 |
| [프로젝트] 우리 처음 만난날 U&I (5) 테마 적용 (0) | 2022.11.10 |
| [프로젝트] 우리 처음 만난날 U&I (4) 상태관리 (0) | 2022.11.09 |